티스토리에서 기본적으로 제공하는 지도는 카카오맵으로
외국 지도를 표기하지 못한다.
때문에 여행 블로그를 운영하는 입장에서는 구글지도가 필수적으로 필요하다.
그렇다고 캡쳐 사진만 업로드하거나 링크만 걸어 놓는건 안예쁘니,
티스토리 본문에 구글 지도를 삽입하는 방법에 대해 얘기하고자 한다.
1. 장소 검색
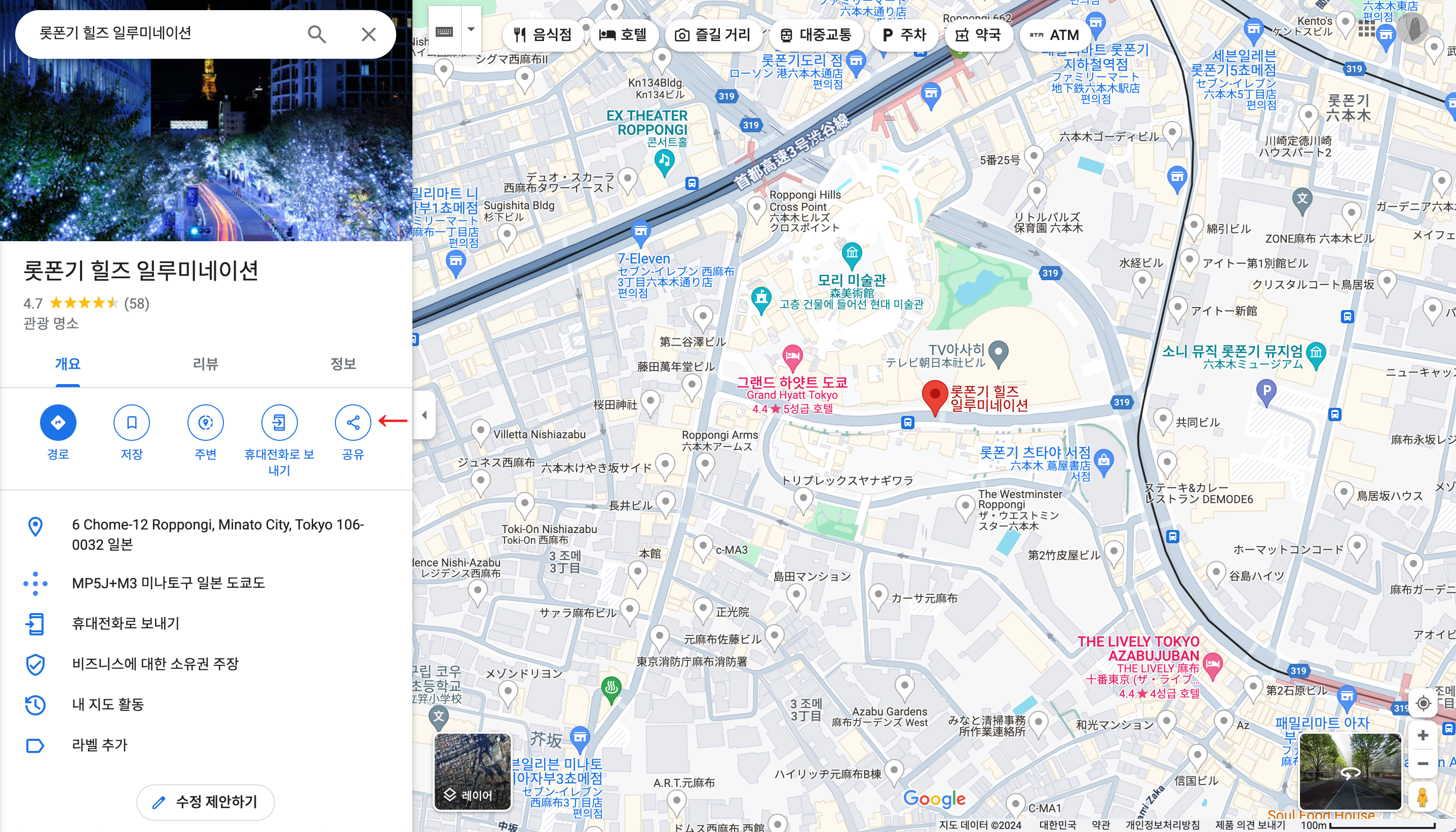
먼저 본문에 삽입할 위치를 구글 지도에 검색한다.

위 화면에서 공유를 누르면
해당 위치의 정보를 담은 링크를 보낼 것인지, 지도를 포함하는 HTML 코드를 복사할 것인지 선택할 수 있다.

위 화면에서 지도 퍼가기 탭에 있는 HTML 코드를 복사하면 된다.
2. 본문에 지도 삽입
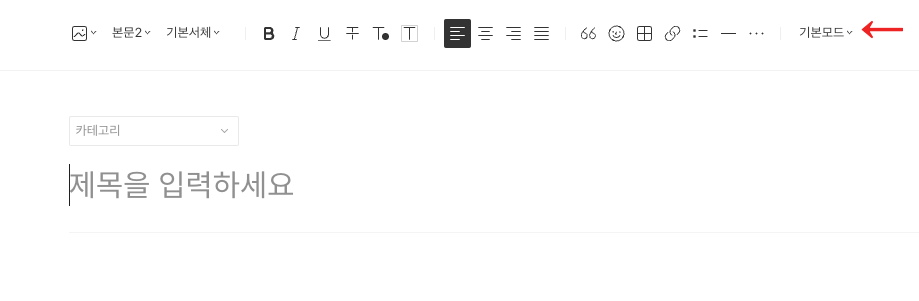
위에서 복사한 HTML 코드는 본문을 작성하는 수정 화면에서 HTML 수정 화면으로 변경하여 삽입해야 한다.

기본모드 토글을 누르면 HTML 환경으로 변경할 수 있는데, 그곳에 붙여 넣으면 아래 처럼 지도를 삽입할 수 있다.
3. 정렬
하지만 이 경우에도 자동으로 가운데 정렬이 되지 않는다.
이 경우 이전 인스타그램 포스트에서 다뤘던 것처럼 몇가지 코드를 수정하면 정렬이 가능하다.
위의 지도는 <div> 를 사용해서 가운데 정렬 했으며,
이 지도는 <center>을 사용해서 가운데 정렬 했다.
구글지도에서 HTML 코드를 복사하는 경우 아래 처럼 생긴 코드가 생성된다.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.722069991779!2d139.72758487589618!3d35.65921863118282!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b2346f48c17%3A0xb2bc00b4c00c2dc3!2z66Gv7Y-w6riwIO2ekOymiCDsnbzro6jrr7jrhKTsnbTshZg!5e0!3m2!1sko!2skr!4v1704700031678!5m2!1sko!2skr"
width="600" height="450" style="border:0;" allowfullscreen=""
loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
하지만 티스토리에 붙여넣는 과정에서 간혹 아래와 같은 코드로 변경되기도 한다.
<p><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.722069991779!2d139.72758487589618!3d35.65921863118282!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b2346f48c17%3A0xb2bc00b4c00c2dc3!2z66Gv7Y-w6riwIO2ekOymiCDsnbzro6jrr7jrhKTsnbTshZg!5e0!3m2!1sko!2skr!4v1704700031678!5m2!1sko!2skr"
width="600" height="450" style="border:0;" allowfullscreen=""
loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe></p>
이 경우 <p> 자리에 <div>와 <center>을 넣어주면 된다.
아래는 각 경우의 예시이다.
<div align = 'center'><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.722069991779!2d139.72758487589618!3d35.65921863118282!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b2346f48c17%3A0xb2bc00b4c00c2dc3!2z66Gv7Y-w6riwIO2ekOymiCDsnbzro6jrr7jrhKTsnbTshZg!5e0!3m2!1sko!2skr!4v1704700031678!5m2!1sko!2skr"
width="600" height="450" style="border:0;" allowfullscreen=""
loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe></div>
<center><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.722069991779!2d139.72758487589618!3d35.65921863118282!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b2346f48c17%3A0xb2bc00b4c00c2dc3!2z66Gv7Y-w6riwIO2ekOymiCDsnbzro6jrr7jrhKTsnbTshZg!5e0!3m2!1sko!2skr!4v1704700031678!5m2!1sko!2skr"
width="600" height="450" style="border:0;" allowfullscreen=""
loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe></center>
위의 방법대로 하면 구글 지도를 티스토리 본문에 삽입할 수 있으며, 정렬 수정 역시 가능하다.
끝
'연습장 > etc.' 카테고리의 다른 글
| [Tistory] 인스타그램 피드 삽입하기 (1) | 2024.01.08 |
|---|

댓글